Разработка с применением систем контроля версий становится сегодня все более популярной, и сисадмину приходится иногда решать нестандартные задачи. Разберемся, как подружить хостинг-панель VESTA и Bitbucket.n
Подключаемся к Bitbucket
Самый, наверное, простой способ использования Git, позволяет разработчику сразу после коммита отправлять файл на сервер, напримерn
nano .htaccessngit commit -a -m "htaccess correction"
Если не добавим изменения в общий репозиторий, то мы можем в будущем получить нерабочий сайт. Ведьnпри последующем слиянии Git добавит в файлы служебную информацию, которая нарушит синтаксис.nВ итоге пришли к схеме, когда между сервером и разработчиком будет находиться посредник, в данном случае это веб-сервис для хостинга проектов Bitbucket.nnGit позволяет выполнять push и pull через SSH или HTTPS. В зависимости от задач подойдут оба способа. HTTPS очень прост в настройке и рекомендуется при нечастом использовании. Выглядит это так. Инициализируем локальный репозиторий, подключаем удаленный и забираем изменения.n
$ git init n$ git clone https://аккаунт@bitbucket.org/тема/репозиторий.git n$ git pull origin master
Но при коммите на Bitbucket необходимо вводить пароль. Поэтому с точки зрения удобства желательно использовать именно SSH.nnДля подключения через Git/SSH нужно сгенерировать пару ключей и загрузить публичный ключ на Bitbucket.n
$ ssh-keygen -t rsa -b 4096 -C "user@example.org"
В качестве имени файла можно указать bitbucket, чтобы впоследствии не путаться. Запрос на ввод пароля игнорируем, нажимаем Enter. Меняем права доступа, иначе скрипт будет выдавать ошибку.n
$ chmod 0600 ~/.ssh/bitbucket
Проверяем, работает ли ssh-agent, и добавляем ключ:n
$ eval "$(ssh-agent -s)"
Добавляем ключ:n
$ ssh-add ~/.ssh/bitbucket n$ ssh-add -l
Можно проверить, чтобы в ~/.ssh/config была информация для идентификации хоста Bitbucket:n
Host bitbucket.org nIdentityFile ~/.ssh/bitbucket
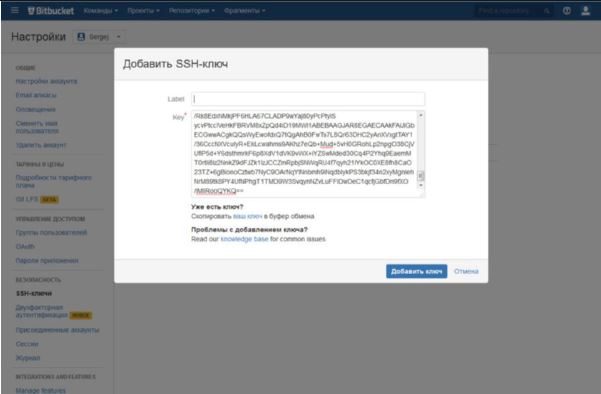
Переходим в настройки учетной записи «Безопасность → SSH-ключи» на сайте Bitbucket и добавляем публичный ключ bitbucket.pub, скопировав его содержимое в буфер обмена.nnПосле этого можно попробовать подключиться к серверу без пароля:n
$ ssh -Tvv git@bitbucket.org
Наполняем сайт
Если сайт пустой, а репозиторий содержит все нужные данные, то просто выполняем стандартное клонированиеn
$ git clone git@bitbucket.org:аккаунт/тема/репозитарий.git
Проблем в этом случае минимум, т.к. ставим с нуля, и не будет конфликтов между локальными файлами и теми, что уже есть в репозитории. Только следует (если нужно) поправить права доступа, чтобы веб-сервер мог читать файлы.nn nnЕсли подключаемся к уже работающему веб-ресурсу, алгоритм чуть другой. Нужно как-то инициализировать репозиторий. Дело в том, что git не хочет делать репозиторий в каталоге, в котором уже есть какие-то файлы. И после ввода git init просто выдает ошибку. Чтобы выйти из ситуации, нужно инициализировать репозиторий в отдельном каталоге, а затем просто скопировать в рабочий и проверить работу командой git pull. Но файлы в Git и локальные не должны различаться, иначе придется запускать git checkout, и мы можем получить нерабочий сайт. Причем нет необходимости переносить все файлы сайта, достаточно перенести только каталог .git. Не забываем о правах доступа. Так как имя начинается с точки, то шаблон * не сработает, нужно явно указать.n
nnЕсли подключаемся к уже работающему веб-ресурсу, алгоритм чуть другой. Нужно как-то инициализировать репозиторий. Дело в том, что git не хочет делать репозиторий в каталоге, в котором уже есть какие-то файлы. И после ввода git init просто выдает ошибку. Чтобы выйти из ситуации, нужно инициализировать репозиторий в отдельном каталоге, а затем просто скопировать в рабочий и проверить работу командой git pull. Но файлы в Git и локальные не должны различаться, иначе придется запускать git checkout, и мы можем получить нерабочий сайт. Причем нет необходимости переносить все файлы сайта, достаточно перенести только каталог .git. Не забываем о правах доступа. Так как имя начинается с точки, то шаблон * не сработает, нужно явно указать.n
$ sudo chown -R www-data:www-data /var/www/site/.*
Подключаем удаленный репозиторий:n
$ git remote add origin git@bitbucket.org:аккаунт/тема/репозитарий.git
И пробуем работу:n
$ git pull origin master
Стоит подумать, какие файлы добавить в .gitignore. Обычно разработчику не нужен весь сайт.n
Используем хуки
Разработчик может выкладывать код в Bitbucket, а мы забирать вручную на сайт. Но этот процесс легко автоматизировать за счет использования хуков. Хук в Git – это скрипт на любом поддерживаемом языке, выполняющийся в зависимости от наступления определенного события. В Bitbucket также доступны хуки. Реализовано фактически сразу два варианта: вебхук (Webhooks) и Службы. В журналах веб-сервера они выглядят так:n
"POST /post.php HTTP/1.0" 200 216 "-" "BitbucketWebhooks/2.0" n"POST /post.php HTTP/1.0" 200 713 "-" "Bitbucket.org"
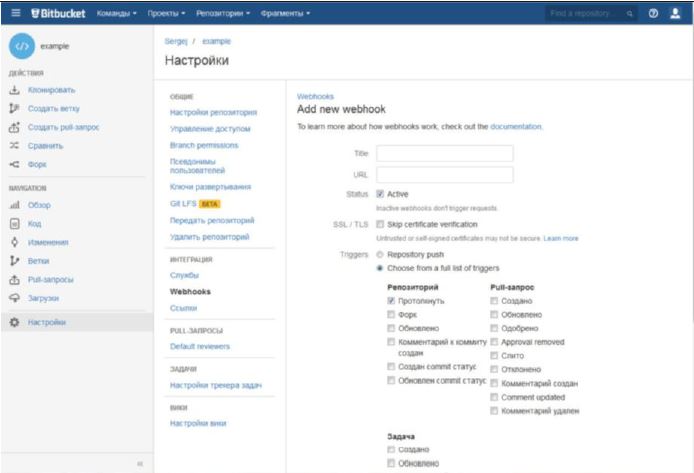
Проект поддерживает несколько хуков, поэтому можно указать действия буквально для каждого события. Настроить хуки можно через API или веб-интерфейс (меню «Настройка»). Для вебхука следует указать URL и событие (всего 21 событие). Далее при срабатывании на указанный в установках URL отправляется POST-запрос с данными в JSON-формате, при необходимости можно запрос обработать и действовать в зависимости от параметров. В интерфейсе есть возможность просмотра отправленного запроса View requests, что упрощает написание скриптов. В случае Службы можно выбрать несколько вариантов: POST-запрос, сообщение Twitter и обращение к различным сервисам из списка.nn nnТакже для управления репозиторием предусмотрено API двух версий – 1 и 2 . В принципе основные функции одинаковы, но, наверное, лучше использовать вторую. В Linux для отправления запроса удобнее применять curl. Создадим приватный репозиторий (параметров можно указать много, все они есть в документации).n
nnТакже для управления репозиторием предусмотрено API двух версий – 1 и 2 . В принципе основные функции одинаковы, но, наверное, лучше использовать вторую. В Linux для отправления запроса удобнее применять curl. Создадим приватный репозиторий (параметров можно указать много, все они есть в документации).n
$ curl -X POST -v -u user:pass https://api.bitbucket.org/ ↵n 2.0/repositories/название_репозитория ↵n-H "Content-Type: application/json" ↵ n-d '{"is_private": true}'
В ответ должны получить длинный список параметров с информацией о новом репозитории, там есть и URL для хука (он отличается от основного).nnСоздаем вебхук на помещение данных в репозиторий (repo:push в веб-интерфейсе Repository push). В качестве URL указываем http://example.org/bitbucket.php.n
$ curl -X POST -v -u 'user:pass' -d '{ "description" : ↵n "Autodeploy", "url" : "http://example.org/ ↵ nbitbucket.php", "events" : [ "repo:push" ], ↵ n"active": "true" } ' https://api.bitbucket.org/ ↵ n2.0/repositories/название_репозитария/hooks
В самом простом случае один веб-сайт, один проект и т.п., то есть не требуется обработка запроса. Достаточно, чтобы Bitbucket просто обратился по указанному URL. В самом файле поместим команду, которая получит на сайт данные коммита из репозитория. Скрипт, в общем, простой:n
$ nano bitbucket.php n<?php $command = shell_exec("/usr/bin/git pull ↵n origin master 2>&1"); ?>
Можно на период отладки добавить echo $command. Это поможет сразу увидеть в браузере ошибку.nnТеперь Bitbucket пошлет запрос, и команда будет выполнена. Сам Bitbucket использует IP 131.103.20.160/27, 165.254.145.0/26, 104.192.143.0/24, если не нужно запускать скрипт вручную, можно ограничить обращение к скрипту этим диапазоном. В зависимости от настроек сервера для выполнения может не хватить прав доступа. В этом случае выполняем команду через sudo.n
shell_exec("sudo /usr/bin/git pull origin master 2>&1");
Далее набираем команду visudo и в /etc/sudoers записываем:n
www-data ALL=(root) NOPASSWD:/usr/bin/git
Модернизация вебпанели VESTA
Схема показалась удобной, и было решено сделать сразу хостинг, в котором разработчики могли пробовать свои проекты. Идея такая. При создании домена сразу инициализировался локальный и удаленный репозиторий с именем домена, и устанавливалось соединение, и прописывался вебхук. Веб-хостинг предлагал в качестве веб-панели VESTA, она показалась удобной, так как состоит из отдельных скриптов, выполняющих свои задачи. Хотя наверняка подобное можно реализовать и с помощью других веб-панелей. Предварительные операции те же.nnЗа создание веб-домена отвечает скрипт v-add-webdomain (находится в /usr/local/vesta/bin).nnВсе нужные переменные $user, $domain берутся из настроек самого скрипта. Единственное, чтобы репозиторий не назывался по полному доменному имени, вроде test. example.org, а просто test, вырежем имя домена и сохраним в переменную repo. В Bitbucket можно создавать темы, если для разработки используется такая тема, то она указывается в URL. Так как инициализировать репозиторий нужно в пустом каталоге, то добавляем в файле после Creating domain logs такие строки:[sociallocker]n
$ sudo nano /usr/local/vesta/bin/v-add-web-domainn######## Git Bitbacket ########nrepo=$(echo -e "$domain" | sed -e "s/\.example.org//g")n## создаем репозиторийncurl -X POST -v -u user:pass https://api.bitbucket.org/2.0/ ↵nrepositories/тема/$repo -H "Content-Type: ↵napplication/json" -d '{"is_private": true}'n# создаем хукn# обратите внимание на кавычки "'" в домене, без нихn# переменная не раскроетсяncurl -X POST -v -u 'user:pass' -d '{ "description" : ↵n"Autodeploy", "url" : "'"http://$domain/ ↵nbitbucket.php"'", "events" : [ "repo:push" ], ↵n"active": "true" } ' https://api.bitbucket.org/ ↵n2.0/repositories/$repo/hooksn# Переходим в каталог веб-сервера, копируем скелетn# и устанавливаем права на .git (на остальное уже естьn# в скрипте)ncd $HOMEDIR/$user/web/$domain/public_htmlngit initngit remote add origin git@bitbucket.org:тема/$repo.gitnchown -R $user:$user $HOMEDIR/$user/web/$domain/.*
[/sociallocker]nnТеперь осталось скопировать в каталог /usr/local/vesta/ data/templates/web/skel/public_html файл bitbucket.php и, если нужно, .gitignore, и все будет работать.nСхема очень простая, при необходимости ее можно развивать. В сети и на Git в частности есть готовые решения для хуков Bitbucket, но некоторые из них требуют доработки, т.к. API несколько изменился в последнее время.n
Если Вам необходимо настроить GIT или Bitbucket или другие продукты, а также услуги DevOps администратора обращайтесь office@itfb.com.ua
