
А вы знали, что при загрузке сайта более трех секунд, теряется половина ваших потенциальных клиентов, еще до того как они его увидят? Правда, неприятная новость? Сегодня мы разберемся, какие факторы влияют на скорость загрузки страниц сайта и поговорим о секретах оптимизации.
Почему же время загрузки страницы так важно?
Все мы знаем, что экономия времени клиентов — это залог доверия и длительного сотрудничества. Если клиент будет долго ждать открытия страницы нужного ему продукта или услуги, он попросту уйдет к конкуренту, где сделать все намного быстрее. Тем самым, время загрузки страницы сайта напрямую связано с производительностью.
Скорость загрузки влияет на 3 основополагающие, которые приносят вам доход: видимость, конверсия, комфорт использования.
- Видимость сайта. При ранжировании сайта, Google всегда учитывает время загрузки страницы. Соответственно, это напрямую влияет на поиске его в Интернете.
- Конверсия. Чем быстрее ваша загрузка сайта, тем больше взаимодействий между посетителями и сайтом. Если страница сайта будет загружаться долго, ваши клиенты будут разочарованы и покинут его еще до загрузки, так и не совершив покупку товара или не воспользовавшись услугой. Медленный сайт убивает конверсию.
- Комфорт использования. Удовлетворенность пользователя напрямую зависит от быстроты загрузки страниц. В результате удержание клиентов будет намного выше.
А теперь немного цифр:
Посмотрите на пару результатов исследований от HubSpot в 2020 году:
- Если Yahoo снизит время загрузки страницы на 0,4 секунды, трафик может увеличиться на 9%.
- Замедление загрузки страницы на 1 секунду может стоить Amazon 1,6 миллиарда долларов продаж каждый год.
- Замедление поиска Bing на 2 секунды приведет к потере дохода на 4,3% на каждого посетителя, уменьшению кликов на 3,75% и снижению количества запросов на 1,8%.
Взглянув на факты выше, можно увидеть насколько губительной для вас может оказаться медленная загрузка страницы.
Какие же факторы могут влиять на время загрузки страницы, и почему вы теряете своих клиентов?
Откровенно говоря, на время загрузки страницы может влиять множество факторов. Но мы поговорим только о пяти, самых основных.
1. Обилие HTTP-запросов
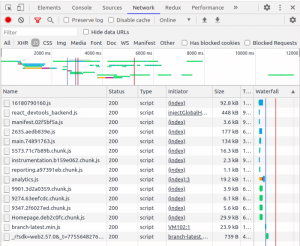
Всякий раз, когда браузеру нужно получить страницу, файл или картинку с веб-сервера, выполняются запросы на НТТР. Посмотреть, как же ваши приложения выполняют сетевые запросы, вы можете на вкладке Network в инструментах разработчика.
Преимущественно браузер ограничивает количество одновременных запросов от 4 — 8.
Следственно, делать много запросов одномоментно — нельзя.
Исследования от Yahoo, говорят, что 80% времени загрузки приложения зависит именно от HTTP-запросов, соответственно их уменьшение приведет к быстрой загрузке. Тут все понятно.
Что можно сделать, чтобы уменьшить количество запросов HTTP?
- Совместите ваши файлы CSS/JS. Вы можете объединить файлы CSS / JS — файлы CSS, а также файлы JS объединить в один, и не получать несколько файлов с сервера. Также для увеличения скорости загрузки можно уменьшить CSS-файлы.
- Загружайте только то, что необходимо — загружайте все изображения только тогда, когда это действительно нужно. Эта техника имеет название отложенная загрузка или загрузка по требованию. К примеру, когда пользователь заходит на ваш сайт, изображения не загружаются все сразу, а подгружаются в тот момент, когда клиент скролит до этого конкретного места.
- Включите кэширование браузера. Разрешите кэширование статических изображений или материалов, которые вы не будете часто менять. При повторном посещении клиентом сайта, необходимости в новом НТТР-запросе не будет и загрузка контента ускорится.
- Предоставьте поддержку HTTP/2 на сервере. Используя для загрузки веб-сайта HTTP/2 вы будете выполнять только одно соединение с сервером, и одновременно разрешается несколько запросов. Это намного эффективнее, чем создавать новое соединения для каждого ресурса.
2. Отсутствие CDN
Часто пользователь находится слишком далеко от сервера и это увеличивает время загрузки, поскольку влияет на НТТР- запросы к серверу.
Именно в таких случаях нужно использовать CDN (географически распределенная сеть доставки контента), которое позволит пользователю быстро получать содержимое, которое необходимо странице, с сервера, который находится ближе к пользователю.
К примеру, если ваш исходный сервер находится в Калифорнии, ваша CDN будет выглядеть следующим образом.

Важно правильно настроить CDN для кэширования ресурса с правильными значениями TTL (Time To Live) для ее результативного использования. Применение CDN существенно сокращает время загрузки страницы.
Данный способ может оказаться более дорогим, но результативным.
Обратите внимание, что большинство служб CDN имеют свою сетевую магистраль, где они могут обеспечить высокое качество обслуживания по сравнению с Интернетом. Это сократит потерю пакетов, и сократит время загрузки.
Рекомендация: вы можете обмениваться уже используемыми компонентами между проектами, используя Bit (Github).
Он нужен для создания масштабируемых приложений, работы в команде, повторного применения кода, сохранения дизайна и ускорения доставки.
Bit поддерживает Node, TypeScript, React, Vue, Angular и др.
3. Очень большие размеры файлов и страницы
Очень много времени нужно для получения большого файла или страницы с веб-сервера. А если потребуется выборка нескольких больших файлов, увеличится размер страницы, что в свою очередь увеличит время загрузки.

Несколько советов:
- Чтобы уменьшить размеры файлов, и время загрузки страницы используйте сжатие (например, с помощью программы Gzip).
- Так же есть и другой метод сжатия, сжатие Brotli, используется в зависимости от типов файлов.
- Для того чтобы уменьшить пропускную способность и время загрузки, можно воспользоваться сжатие файлов HTML или CSS, как показывает практика, это экономит около 50% или 70% размера файла.
- А чтобы сократить еще больше времени загрузки страницы, уменьшите размер изображений, которые используются в приложении.
4. Одновременная загрузка всех ресурсов
Если будет постоянная одновременная загрузка всех файлов HTML, CSS и JS, это приведет к существенному замедлению загрузки страницы, поскольку отрисовка будет заблокирована пока все ресурсы не будут загружены.
Если произвести загрузку файлов JS после других компонентов, тогда это ускорит время загрузки страницы.
Отложенная загрузка JavaScript — это режим загрузки больших файлов JS после других компонентов. Данный способ обеспечивает остальную загрузку вашего контента без блокировок большими JS-файлами.
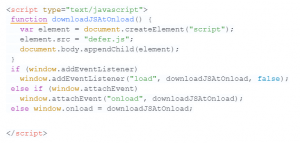
У вас есть HTML, вам нужно сделать вызов внешнего JS-файла (defer.js) перед тегом </body>.

Расшифровка приведенного выше кода: «Подождите, пока загрузится весь документ, затем загрузите файл defer.js».
Обратите внимание, необходимо проверять, все ли в порядке со скриптами
5. Много переадресаций
В большей части случаев мы используем редирект для обработки удаленных или перемещенных страниц, чтобы можно было избежать битых(неработающих) ссылок.
Между тем, чем больше переадресаций, тем больше HTTP-запросов, что резко увеличивает время загрузки страницы. По совету Google, владельцы сайтов должны убрать редирект, дабы оптимизировать время загрузки, особенно это сайты, которые ориентированы на мобильные устройства.
Чтобы проверить все переадресации, можно воспользоваться инструментом Screaming Frog. Так вы сможете анализировать результат и выявить ненужные вам переадресации.
На самом деле существует два типа переадресаций:
- переадресации со стороны сервера — быстрые и кэшируемые
- переадресации со стороны клиента — медленные и не кэшируемые
Чтобы время загрузки страницы было наиболее оптимизированным, по возможности избегайте редирект со стороны клиента и сведите к минимуму редирект со стороны сервера.
Итоги
Я думаю, что большинство людей экономят свое время для более важных и прибыльных дел, поэтому сайт, который занимает большое количество времени для открытия — как минимум раздражает и напоминает о старых добрых временах Internet Explorer, как максимум не вызывает доверия к такому сервису.
Чтобы оценить производительность сайта, вы можете воспользоваться множеством инструментов, таких как Google Pagespeed Insights, Pingdom, YSlow и т.д. По крайней мере вы будете иметь представление о том, где им в каком месте может тормозить сайт.
Главное — это устранение основных проблем, а не поиск решений всех предлагаемых инструментами оценки.
Обнаружив самые важные области, необходимо принять меры, дабы существенно сократить время загрузки страницы и существенно улучшить взаимодействие с пользователем.
Пора оживить сайт или у вас возник вопрос касаемый скорости загрузки вашего сайта, обращайтесь в ITFB, наша команда поможет вам во всех технических вопросах.
Связаться с нами вы можете любым удобным для вас способом:
![]() +38 (050) 470-29-17
+38 (050) 470-29-17
![]() +38 (094) 710-16-18
+38 (094) 710-16-18
![]() office@itfb.com.ua
office@itfb.com.ua