Все типы веб-сайтов, начиная от одностраничников и заканчивая многофункциональными веб-приложениями, уязвимы для кибератак. Атаки на веб-приложения более злободневны, чем ранзомварь! Веб-приложения — это «мягкое подбрюшье» предприятия, щель в доспехах, которой киберзлоумышленники не преминут воспользоваться для своих махинаций. Уязвимости распространенных веб-компонентов, небезопасные привычки кодирования и бум автоматических эксплойтов, превратили CMS, e-commerce и другие вебплатформы в богатые охотничьи угодья для хакеров. Атаки на CMS Joomla составили в 2017 году 25% от всех вебатак, за ними следуют WordPress (10%) и Magento (7%).
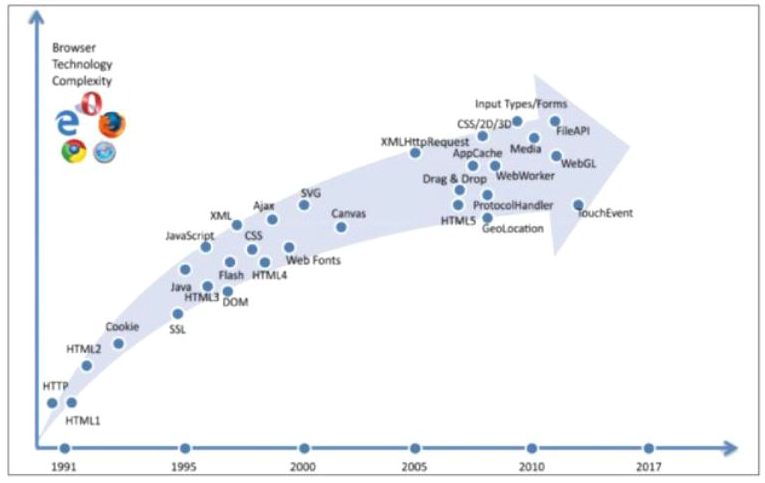
Хронология развития веб-технологий на клиентской стороне, в браузере
Начиная с 1991 года браузеры непрерывно эволюционируют, обрастая все новыми и новыми веб-технологиями (см. рис. 1). Последний существенный шаг в этой эволюции — внедрение стандарта HTML5. Обновление вебстандартов влечет за собой также и обновление букета проблем с безопасностью. HTML5, позволяющий веб-страницам имитировать обычный настольный софт, не исключение. Возможности для взлома браузеров и клиентской части веб-приложений, работающих по стандарту HTML5, практически безграничны. Потому что HTML5 — это что-то вроде небольшой операционной системы, запущенной в вашем браузере.
Последний существенный шаг в этой эволюции — внедрение стандарта HTML5. Обновление вебстандартов влечет за собой также и обновление букета проблем с безопасностью. HTML5, позволяющий веб-страницам имитировать обычный настольный софт, не исключение. Возможности для взлома браузеров и клиентской части веб-приложений, работающих по стандарту HTML5, практически безграничны. Потому что HTML5 — это что-то вроде небольшой операционной системы, запущенной в вашем браузере.
- Все началось в 1991 году, когда были предложены самая первая версия HTTP-протокола, самая первая версия HTML-стандарта и самая первая версия браузера. HTTP и HTML тогда были статичными. Взаимодействие с пользователем было минимальным. Веб-программирование сводилось к тому, чтобы писать CGI-скрипты. Одно из самых больших ограничений протокола HTTP на тот момент заключалось в том, что у него не было переменных состояния, и поэтому пользователи, посещая веб-сайты, заходили на них каждый раз как в первый раз. Для устранения этого недостатка были придуманы cookie-файлы. С момента появления cookie-файлов браузеры попали в поле зрения киберзлоумышленников, поскольку в браузерах теперь появились конфиденциальные данные.
- По мере того как интернет развивался, от HTML стали ожидать большей динамичности. В качестве ответа на эту потребность в набор веб-технологий браузера были добавлены JavaScript и DOM. Эти нововведения значительно расширили поверхность возможных кибератак. Чуть позже стали появляться первые языки веб программирования (ASP, РНР и Perl), которые расширили поверхность возможных кибератак еще сильнее. С внедрением этих технологий вопросы целостности и конфиденциальности трафика приобрели особую актуальность. Появились первые вариации MiTM-атак. В качестве решения был предложен SSL-протокол, но как показывает практика, с ним никто так и не научился обращаться.
- JavaScript и CSS стали применяться в веб-приложениях повсеместно. HTML-спецификация обросла новыми технологиями: усовершенствованный DOM, расширенная модель событий, новые тэги и атрибуты. Причем все эти технологии также были встроены и в JavaScript. Так что JS тоже стал более функциональным. И закономерно более уязвимым. Перечисленные технологии стали причиной появления таких векторов атак, как XSS и CSRF. Эволюция браузерных технологий практически пересекла точку невозврата, где поверхность атаки на браузеры расширилась настолько, что манипуляции киберзлоумышленников вышли из-под контроля киберзащитников.
- Требования к браузеру продолжали расти, и на клиентской стороне веб-приложений появились плагины (такие, как flash), расширения и другие им подобные «толстые» компоненты. В то же время спецификации JavaScript и DOM претерпели очередное обновление, чтобы идти в ногу с этими новыми улучшениями. «Толстые» улучшения породили новые векторы атак. Стали широко использоваться наборы эксплойтов, ориентированных на JavaScript.
- Разработчики и пользователи нуждались в еще более «толстых» функциональных решениях. В качестве ответа на эти нужды появилась технология Ajax, которая ознаменовала начало технологии Web 2.0. DOM продолжал эволюционировать. Разработчики веб-приложений начали пользоваться XMLHttpRequest-обьектами и мощными DOM-инструментами — на клиентской стороне, в браузере. Данный этап эволюции стал поворотным. С этих пор плагины (вроде flash и им подобным) стали выходить из моды, уступая место встроенной в сами браузеры функциональности. В результате, веб-приложения стали сильнее полагаться на DOM. Соответственно, и кибератаки на DOM стремительно возросли. Появилось множество обязательных
требований для так называемого безопасного кодирования, специфичных для клиентской части веб-приложений. - Наконец, в нашей жизни появился HTML5 с его мощными спецификациями: Web Fonts, WebGL. Storage, WebSQL, Web Workers и т.п. Появились такие технологические наборы, как Flex и Silverlight. Все эти технологии не просто пришли к нам, чтобы остаться неизменными. Они продолжают непрерывно эволюционировать, чтобы удовлетворять постоянно возрастающие потребности RIA (rich internet application; обогащенное интернет-приложение). С появлением HTML5 и сопутствующих веб-технологий клиентская сторона веб-приложений «растолстела» еще сильнее. Браузеры превратились в маленькие операционные системы. Благодаря всем этим технологиям клиентская часть веб-приложений теперь может полноценно работать даже в автономном режиме. Причем не только на персональных компьютерах, но и на мобильных устройствах. Что, само собой, расширяет поверхность возможных кибератак еще сильнее.
Итак, веб-технологии, приближаясь к своему 30-летнему юбилею, претерпели значительную эволюцию. Оглядываясь назад можно вспомнить, что все начиналось с CGI-скриптов, а теперь мы живем в эпоху облаков и RIA. HTML5, DOM L4 и XHR L2 — современные спецификации, реализованные в браузере, которые позволяют веб-приложениям быть удивительно эффективными, производительными и гибкими. Таким образом, в эпоху Web 2.0, современниками которой мы все являемся, браузерная часть веб-приложений -это смесь технологий HTML5, DOM L4 и XHR L2 (см. рис. 2), которые обеспечивают высокую интерактивность, и на сегодняшний день являются стандартом де-факто при разработке мобильного и настольного веб-софта.
Но есть у высокой интерактивности Web 2.0 и оборотная сторона: много клиентского кода, выполняемого ни на сервере, а в браузере: FLEX, CLI или JavaScript. Более того, ингредиенты этого клиентского кода зачастую подгружаются сразу из нескольких внешних источников и перед выполнением «замешиваются» прямо в браузере. Поэтому неудивительно, что киберзлоумышленники сегодня могут совершать самые разнообразные атаки на веб-приложения, с гарантированно летальным исходом.
Защита от взломов, обращайтесь office@itfb.com.ua