При разработке приложения на базе SonarQube и Angular возник ряд проблем с технологией Cross-Origin Resource Sharing (CORS). С помощью SonarQube выполнялся анализ исходных кодов на различных сайтах, информацию с которых собирал главный сервис приложения. С помощью CROS и дополнительных заголовков HTTP-приложение получало разрешение на доступ к выбранным ресурсам сервера в другом домене (рис.).

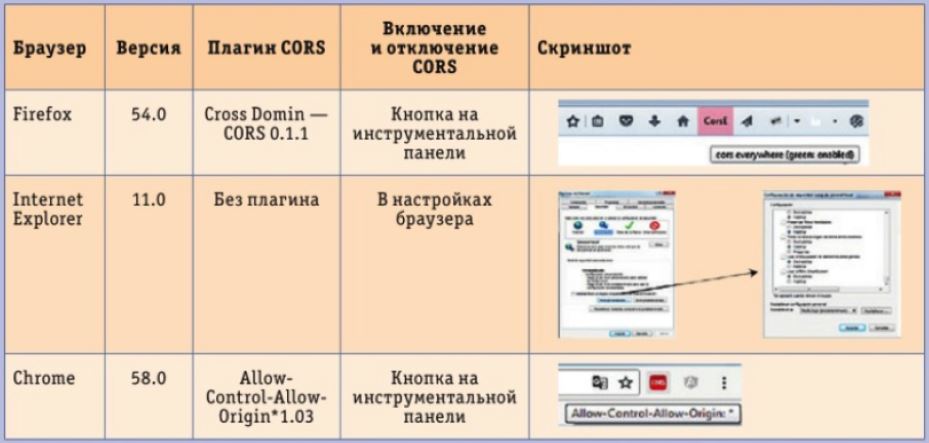
Обычно браузеры блокируют внешние ресурсы (табл.) по соображениям защиты от кибератак. Таким образом, в сценариях с микросервисами, в зависимости от используемой архитектуры, может меняться поведение CORS, поэтому приходится корректировать соответствующие настройки в каждом используемом браузере.
Сама CORS реализуется как серверами, так и браузерами. Согласно стандартам W3C, пользовательские агенты обычно блокируют сетевые запросы, исходящие из «чужих» доменов. Эти ограничения не позволяют клиентскому веб-приложению, работающему в одном домене, получать данные из другого, а также ограничивают ненадежные HTTP-запросы к доменам, отличающимся от того, в котором работает приложение.
С учетом этого риск безопасности, связанный с CORS, был ограничен путем настройки браузеров.