Оперативность работы сайта на WordPress прямо сказывается на популярности ресурса. Даже если ваш контент идеален, но время загрузки страниц сайта сродни скорости черепахи, посетители будут уходить. В данной статье мы оптимизируем сайт на WordPress, что позволит ему ускориться в несколько раз. Также не стоит забывать об отказоустойчивости сайта . Оптимизация частично решает и эту проблему.
Тест текущей скорости
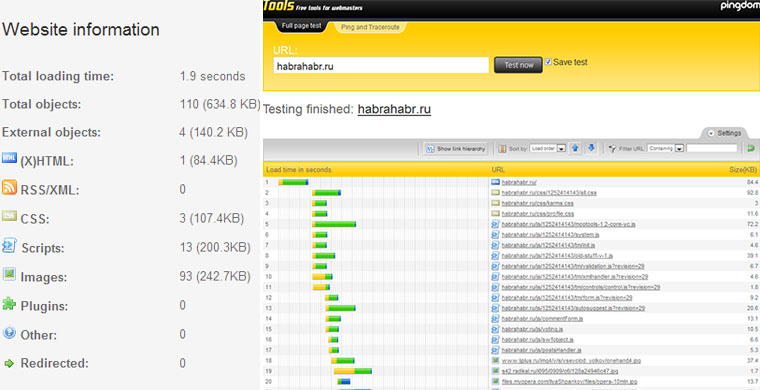
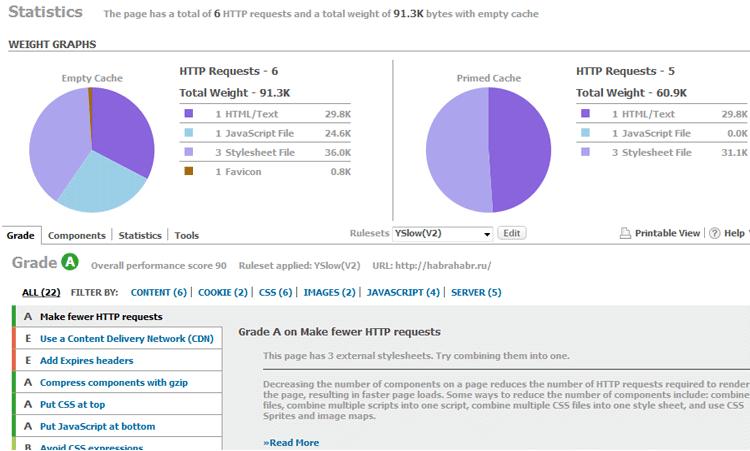
Вначале стоит замерить текущую скорость загрузки вашего сайта. Используем для этого любой из следующих инструментов:
- Pingdom (https://tools.pingdom.com/) – отличный ресурс, позволяющий оценить скорость загрузки каждого элемента страницы. Результат выводится в виде диаграммы – наглядно и удобно.

- YSlow (http://yslow.org/) отличный плагин для браузера Firefox. YSlow встраивается в еще одно расширение, предназначенное для разработчиков – Firebug (https://getfirebug.com/).

Также советуем определить количество запросов вместе со временем их выполнения. Для этого вставляем следующий код:
<?php echo get_num_queries(); ?> queries in <?php timer_stop(1); ?> seconds.
Вебхостинг
Хостинг имеет прямое влияние на скорость функционирования блога (сайта). Для примерной оценки серверной нагрузки следует залогиниться через ssh, после чего в консоли ввести команду top.
Принцип прост – больше ресурсов, лучше производительность.
Также важно реальное местоположение сервера. Не рекомендуем покупать хостинг из России, если ваша целевая аудитория американцы или австралийцы.
Настраиваем сервер
Если вы можете спланировать серверную нагрузку, лучше заблаговременно убедиться, что она будет соответствовать его мощности (процессор, объём оперативной памяти). Обязательно обновите Apache (http://httpd.apache.org/download.cgi) и используйте прокси сервер, например, nginx.
- Лучше отключить сервисы, которые не используете. Так можно увеличить объем свободной оперативной памяти. Для этого:
- удаляем ClamD.
- удаляем Mailman, если почта вам не нужна.
- настраиваем SpamD на работу только с одним дочерним процессом.
- Оптимизируем кэш MySQL Query. Добавляем в файл my.cnf следующее:
query_cache_type = 1query_cache_limit = 2M
query_cache_size = 20M
и перезапускаем сервис MySQL.
3. Cache компилятора. Он улучшает производительность серверных скриптов, которые уже откомпилированы, с помощью кэширования. Таким образом можно уменьшить timeout выполнения скриптов на PHP. Используем либо Xcache, либо Eaccelerator.
4.Увеличиваем максимальное количество Apache-соединений через httpd.conf. То есть за один раз сервер сможет обработать больше подключений. Изменяйте данный параметр осторожно, чтобы не замедлить работу, исчерпав объем оперативки. К примеру, код max_connections = 120 позволит установить 120 коннектов. Для применения новых настроек нужен перезапуск сервиса Apache.
Работаем над оптимизацией графики и кода
1.Отключите hotlinks. Если сервер используется, чтобы хранить изображения, его свободные ресурсы уменьшаются. Иногда другие вебмастера будут пользоваться вашими изображениями, применяя hotlinks на собственных серверах, что создаст некоторую нагрузку на ваш сервер.
Чтобы отключить hotlinks, нужно добавить в файл .htaccess следующие строки (вместо example.com — ваш домен)
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)?example\.com/.*$ [NC]
RewriteRule .*\.(gif|jpg|png|ico)$ — [F,L]
</ifModule>
2.Используйте внешний хостинг для хранения изображений

3.Сожмите JS код, используя JS Compressor (http://javascriptcompressor.com/).
4.Вынесите JS код в конец страницы или заключите его в iFrame. Бывает, что долго загружается сам JS, а такой финт ускорит загрузку вашего сайта.
5.Примените кэширование в браузере. Это позволит уменьшить нагрузку на сервер. Для этого вставляем в файл .htaccess следующие строки:
FileETag MTime Size
<ifmodule mod_expires.c>
<filesmatch «\.(jpg|gif|png|css|js)$»>
ExpiresActive on
ExpiresDefault «access plus 1 year»
</filesmatch>
</ifmodule>
6. Сожмите static data. Это позволит разгрузить как канал, так и загружаемые данные. Используйте следующие строки для .htaccess:
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/javascript text/css application/x-javascript
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
7. Для static files применяйте CDN (Content Delivery Network).
Если у Вас не получается самому оптимизировать сайт на Вордпрес, вы можете заказать эту услугу у профессионалов! Наши IT-специалисты в сжатые сроки помогут вам решить данный вопрос и качественно настроят ваш сервер. Результаты приятно удивят вас и посетителей вашего сайта!